V2/CMS Tutorial/User Interface
From Senfi Docs
Revision as of 00:04, 19 June 2021 by Elysia.Tan (talk | contribs)
Contents
User Interface
The CMS User Interface (UI) can be split into 6 sections:
- Navigation
- Creation and Management of Data
- Data Display
- Filtering and Grouping Data
- Seeking Help
- User Account
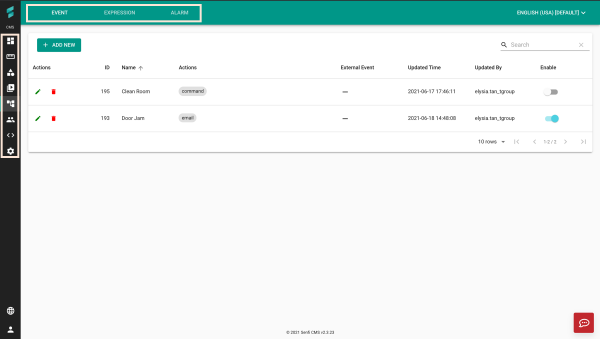
Navigation
Left Panel (from Top to Bottom):
-
 Site is used to manage and view sites in the CMS.
Site is used to manage and view sites in the CMS. -
 Measurement is used to manage and view measurements in the CMS.
Measurement is used to manage and view measurements in the CMS. -
 Asset is used to manage and view assets in the CMS.
Asset is used to manage and view assets in the CMS. -
 Video is used to view the connected Video Adapters and their corresponding video stream.
Video is used to view the connected Video Adapters and their corresponding video stream. -
 Automation is used to manage and view events, expressions and alarms in the CMS.
Automation is used to manage and view events, expressions and alarms in the CMS. -
 User is used to manage and view users, roles and access groups in the CMS.
User is used to manage and view users, roles and access groups in the CMS. -
 Developer is used to integrate, debug and inspect 3rd party systems.
Developer is used to integrate, debug and inspect 3rd party systems. -
 Setting is used to set the organisation settings.
Setting is used to set the organisation settings.
Note: Your options in the left panel vary depending on your access rights.
Top Panel: Options displayed vary depending on the function chosen in the left panel.
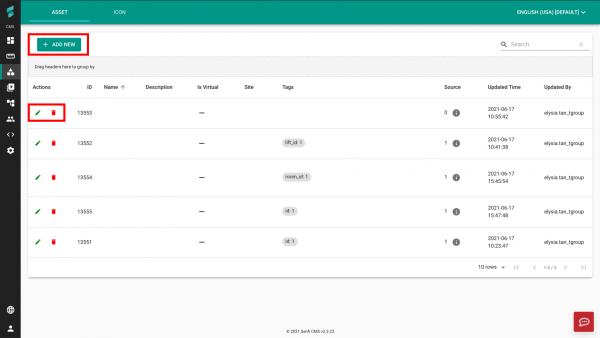
Creation and Management of Data
-
 Add is used to create data in the CMS.
Add is used to create data in the CMS. -
 Edit is used to edit data in the CMS.
Edit is used to edit data in the CMS. -
 Delete is used to delete data in the CMS.
Delete is used to delete data in the CMS.
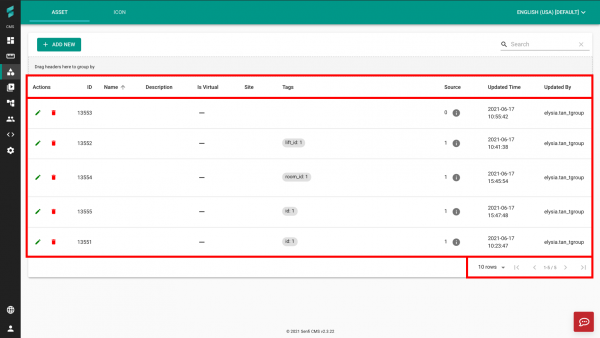
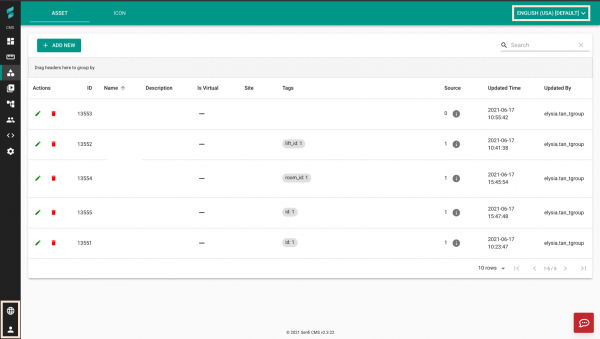
Data Display
From Top to Bottom:
- Headers
- Actual Data
- Toggle data pages
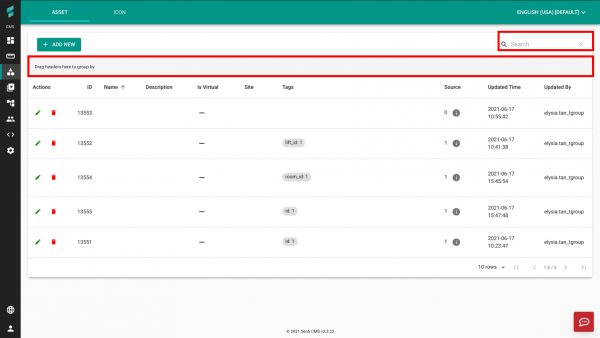
Filtering and Grouping Data
-
 Search is used to search for data based on either ID, Name or Site.
Search is used to search for data based on either ID, Name or Site. -
 Group is used to group data using any header (except 'Actions').
Group is used to group data using any header (except 'Actions').
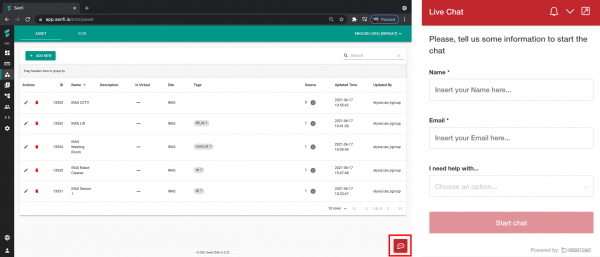
Seeking Help
Clicking the button highlighted in red will launch a pop-up help form (right) where you can fill in your contact details to receive help from the Senfi team.
User Account
Language Settings:
-
 Change the language of the headers (Bottom Left). Currently, only English and Chinese are supported.
Change the language of the headers (Bottom Left). Currently, only English and Chinese are supported. -
 Change the language of the data (Top Right). The available languages depend on the organisation's settings.
Change the language of the data (Top Right). The available languages depend on the organisation's settings.
Account: