Difference between revisions of "V2/CMS Tutorial/Getting Started/UI Navigation"
From Senfi Docs
Elysia.Tan (talk | contribs) |
Elysia.Tan (talk | contribs) |
||
| (6 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | <h1 class="main-heading"> | + | <h1 class="main-heading">Navigation - CMS</h1> |
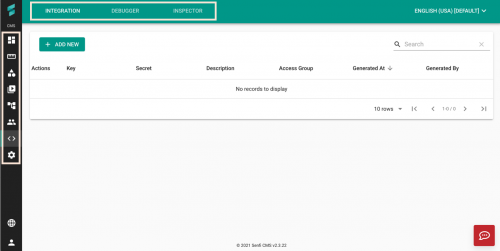
| − | Navigation within the CMS is mainly done via the left and top panels. | + | Navigation within the CMS is mainly done via the '''left and top panels'''. |
| − | [[File:UI Navigation.png|500px|center]] | + | [[File:UI Navigation.png|500px|center|link=]] |
| − | From the left panel, you can create and manage your own content | + | From the '''left''' panel, you can create and manage your own content, integrate 3rd party systems with Senfi and debug them, as well as, set the organisation settings. |
| − | + | <div class="important">Note: Your options in the left panel vary depending on your access rights. The user guide examples assume that the user has full permissions to all functions in Senfi. </div> | |
| + | |||
| + | The '''top''' panel acts as a submenu of the left panel. The options displayed vary depending on the function chosen in the left panel. | ||
| + | |||
| + | See [[V2/CMS Tutorial/User Interface|User Interface]] for a more detailed explanation of the UI. | ||
Latest revision as of 22:05, 22 June 2021
Navigation - CMS
Navigation within the CMS is mainly done via the left and top panels.

From the left panel, you can create and manage your own content, integrate 3rd party systems with Senfi and debug them, as well as, set the organisation settings.
Note: Your options in the left panel vary depending on your access rights. The user guide examples assume that the user has full permissions to all functions in Senfi.
The top panel acts as a submenu of the left panel. The options displayed vary depending on the function chosen in the left panel.
See User Interface for a more detailed explanation of the UI.
