Difference between revisions of "V2/CMS Tutorial/User Interface"
From Senfi Docs
Elysia.Tan (talk | contribs) |
Elysia.Tan (talk | contribs) |
||
| Line 8: | Line 8: | ||
* [[#Seeking Help|Seeking Help]] | * [[#Seeking Help|Seeking Help]] | ||
* [[#User Account|User Account]] | * [[#User Account|User Account]] | ||
| + | |||
| + | <div class="important">Note: Name and Site have been blanked out in the examples below.</div> | ||
=== Navigation === | === Navigation === | ||
| − | [[File: | + | [[File:Navigation.png|600px|center|link=]] |
'''Left Panel (from Top to Bottom):''' | '''Left Panel (from Top to Bottom):''' | ||
| − | * [[File:Site_icon.png|30px]] '''Site''' is used to manage and view sites in the CMS. | + | * [[File:Site_icon.png|30px|link=]] '''Site''' is used to manage and view sites in the CMS. |
| − | * [[File:Measurement_Icon.png|30px]] '''Measurement''' is used to manage and view measurements in the CMS. | + | * [[File:Measurement_Icon.png|30px|link=]] '''Measurement''' is used to manage and view measurements in the CMS. |
| − | * [[File:Asset_Icon.png|30px]] '''Asset''' is used to manage and view assets in the CMS. | + | * [[File:Asset_Icon.png|30px|link=]] '''Asset''' is used to manage and view assets in the CMS. |
| − | * [[File:Video_Icon.png|30px]] '''Video''' is used to view the connected Video Adapters and their corresponding video stream. | + | * [[File:Video_Icon.png|30px|link=]] '''Video''' is used to view the connected Video Adapters and their corresponding video stream. |
| − | * [[File:Automation_Icon.png|30px]] '''Automation''' is used to manage and view events, expressions and alarms in the CMS. | + | * [[File:Automation_Icon.png|30px|link=]] '''Automation''' is used to manage and view events, expressions and alarms in the CMS. |
| − | * [[File:User_Icon.png|30px]] '''User''' is used to manage and view users, roles and access groups in the CMS. | + | * [[File:User_Icon.png|30px|link=]] '''User''' is used to manage and view users, roles and access groups in the CMS. |
| − | * [[File:Developer_Icon.png|30px]] '''Developer''' is used to integrate, debug and inspect 3rd party systems. | + | * [[File:Developer_Icon.png|30px|link=]] '''Developer''' is used to integrate, debug and inspect 3rd party systems. |
| − | * [[File:Setting_Icon.png|30px]] '''Setting''' is used to set the organisation settings. | + | * [[File:Setting_Icon.png|30px|link=]] '''Setting''' is used to set the organisation settings. |
| − | + | <div class="important">Note: Your options in the left panel vary depending on your access rights.</div> | |
'''Top Panel:''' Options displayed vary depending on the function chosen in the left panel. | '''Top Panel:''' Options displayed vary depending on the function chosen in the left panel. | ||
=== Creation and Management of Data === | === Creation and Management of Data === | ||
| − | [[File: | + | [[File:UI_Manage_Data_2.png|600px|center|link=]] |
| − | * [[File:add.png|70px]] '''Add''' is used to create data in the CMS. | + | * [[File:add.png|70px|link=]] '''Add''' is used to create data in the CMS. |
| − | * [[File:edit.png|70px]] '''Edit''' is used to edit data in the CMS. | + | * [[File:edit.png|70px|link=]] '''Edit''' is used to edit data in the CMS. |
| − | * [[File:delete.png|70px]] '''Delete''' is used to delete data in the CMS. | + | * [[File:delete.png|70px|link=]] '''Delete''' is used to delete data in the CMS. |
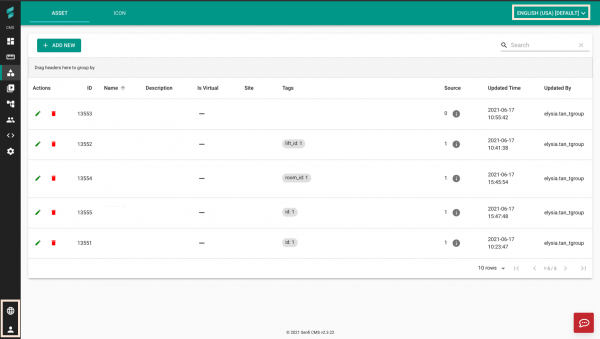
=== Data Display === | === Data Display === | ||
| − | [[File: | + | [[File:UI_data_display_updated.png|600px|center|link=]] |
'''From Top to Bottom:''' | '''From Top to Bottom:''' | ||
| Line 40: | Line 42: | ||
* '''Actual Data''' | * '''Actual Data''' | ||
* '''Toggle data pages''' | * '''Toggle data pages''' | ||
| − | ** [[File:row_display.png|110px]] '''Row Display''' is used to choose the number of rows displayed in a single page. The default is 10 rows. | + | ** [[File:row_display.png|110px|link=]] '''Row Display''' is used to choose the number of rows displayed in a single page. The default is 10 rows. |
| − | ** [[File:navigate_page.png|110px]] '''Switch pages''' is used to move between pages. | + | ** [[File:navigate_page.png|110px|link=]] '''Switch pages''' is used to move between pages. |
=== Filtering and Grouping Data === | === Filtering and Grouping Data === | ||
| − | [[File: | + | [[File:UI_group_search_updated.png|600px|center|link=]] |
| − | * [[File:search.png|150px]] '''Search''' is used to search for data based on either '''ID''', '''Name''' or '''Site'''. | + | * [[File:search.png|150px|link=]] '''Search''' is used to search for data based on either '''ID''', '''Name''' or '''Site'''. |
| − | * [[File:group.png|150px]] '''Group''' is used to group data using '''any header (except 'Actions')'''. | + | * [[File:group.png|150px|link=]] '''Group''' is used to group data using '''any header (except 'Actions')'''. |
=== Seeking Help === | === Seeking Help === | ||
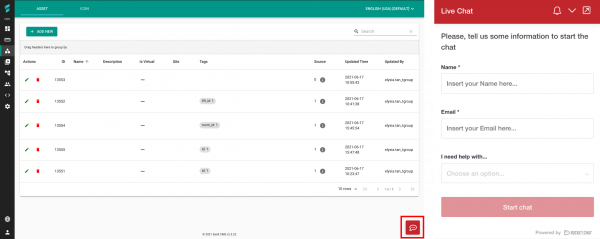
| − | [[File: | + | [[File:help_updated.png|600px|center|link=]] |
Clicking the button highlighted in red will launch a '''pop-up help form''' (right) where you can fill in your contact details to receive help from the Senfi team. | Clicking the button highlighted in red will launch a '''pop-up help form''' (right) where you can fill in your contact details to receive help from the Senfi team. | ||
=== User Account === | === User Account === | ||
| − | [[File: | + | [[File:UI_settings_updated.png|600px|center|link=]] |
'''Language Settings:''' | '''Language Settings:''' | ||
| − | * [[File:header_language_icon.png|100px]] '''Change the language of the headers''' (Bottom Left). Currently, only English and Chinese are supported. | + | * [[File:header_language_icon.png|100px|link=]] '''Change the language of the headers''' (Bottom Left). Currently, only English and Chinese are supported. |
| − | * [[File:content_language.png|100px]] '''Change the language of the data''' (Top Right). The available languages depend on the organisation's settings. | + | * [[File:content_language.png|100px|link=]] '''Change the language of the data''' (Top Right). The available languages depend on the organisation's settings. |
'''Account:''' | '''Account:''' | ||
| − | * [[File:user_account_icon.png|100px]] '''Logout''' and '''Change Password'''. | + | * [[File:user_account_icon.png|100px|link=]] '''Logout''' and '''Change Password'''. |
Revision as of 15:43, 21 June 2021
Contents
User Interface - CMS
This section of the Senfi documentation provides a detailed explanation of the CMS User Interface (UI). The CMS UI can be split into 6 sections:
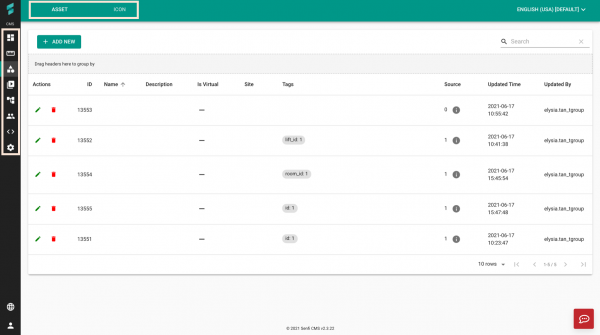
- Navigation
- Creation and Management of Data
- Data Display
- Filtering and Grouping Data
- Seeking Help
- User Account
Note: Name and Site have been blanked out in the examples below.
Navigation

Left Panel (from Top to Bottom):
-
 Site is used to manage and view sites in the CMS.
Site is used to manage and view sites in the CMS. -
 Measurement is used to manage and view measurements in the CMS.
Measurement is used to manage and view measurements in the CMS. -
 Asset is used to manage and view assets in the CMS.
Asset is used to manage and view assets in the CMS. -
 Video is used to view the connected Video Adapters and their corresponding video stream.
Video is used to view the connected Video Adapters and their corresponding video stream. -
 Automation is used to manage and view events, expressions and alarms in the CMS.
Automation is used to manage and view events, expressions and alarms in the CMS. -
 User is used to manage and view users, roles and access groups in the CMS.
User is used to manage and view users, roles and access groups in the CMS. -
 Developer is used to integrate, debug and inspect 3rd party systems.
Developer is used to integrate, debug and inspect 3rd party systems. -
 Setting is used to set the organisation settings.
Setting is used to set the organisation settings.
Note: Your options in the left panel vary depending on your access rights.
Top Panel: Options displayed vary depending on the function chosen in the left panel.
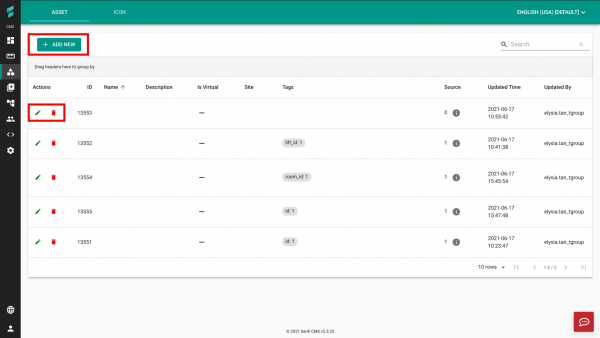
Creation and Management of Data

-
 Add is used to create data in the CMS.
Add is used to create data in the CMS. -
 Edit is used to edit data in the CMS.
Edit is used to edit data in the CMS. -
 Delete is used to delete data in the CMS.
Delete is used to delete data in the CMS.
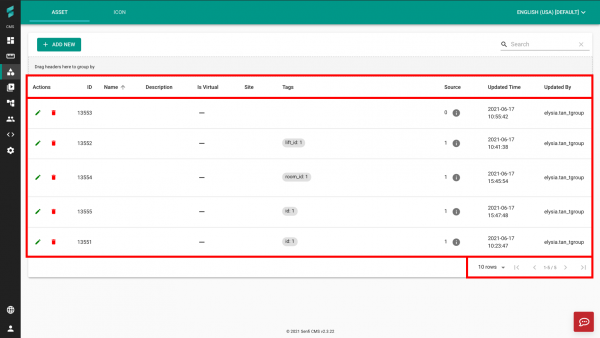
Data Display

From Top to Bottom:
- Headers
- Actual Data
-
Toggle data pages
-
 Row Display is used to choose the number of rows displayed in a single page. The default is 10 rows.
Row Display is used to choose the number of rows displayed in a single page. The default is 10 rows. -
 Switch pages is used to move between pages.
Switch pages is used to move between pages.
-
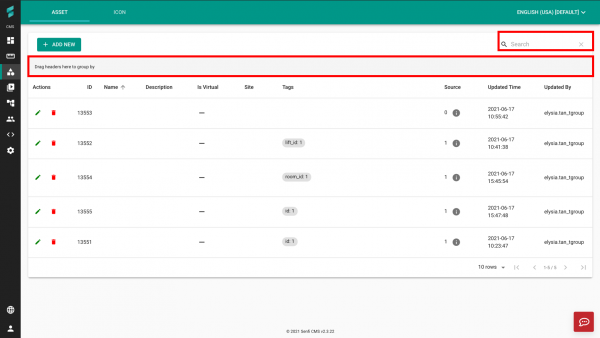
Filtering and Grouping Data

-
 Search is used to search for data based on either ID, Name or Site.
Search is used to search for data based on either ID, Name or Site. -
 Group is used to group data using any header (except 'Actions').
Group is used to group data using any header (except 'Actions').
Seeking Help

Clicking the button highlighted in red will launch a pop-up help form (right) where you can fill in your contact details to receive help from the Senfi team.
User Account

Language Settings:
-
 Change the language of the headers (Bottom Left). Currently, only English and Chinese are supported.
Change the language of the headers (Bottom Left). Currently, only English and Chinese are supported. -
 Change the language of the data (Top Right). The available languages depend on the organisation's settings.
Change the language of the data (Top Right). The available languages depend on the organisation's settings.
Account:
-
 Logout and Change Password.
Logout and Change Password.
