Difference between revisions of "V2/CMS Tutorial/Getting Started/UI Navigation"
From Senfi Docs
Elysia.Tan (talk | contribs) |
Elysia.Tan (talk | contribs) |
||
| Line 1: | Line 1: | ||
<h1 class="main-heading">Navigating the CMS</h1> | <h1 class="main-heading">Navigating the CMS</h1> | ||
| + | |||
| + | Navigation within the CMS is mainly done via the left and top panels. | ||
| + | |||
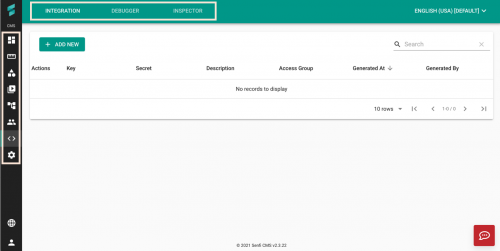
| + | [[File:UI Navigation.png|500px|center]] | ||
| + | |||
| + | From the left panel, you can create and manage your own content, as well as, integrate 3rd party systems with Senfi and debug them. The options displayed in the top panel vary depending on what is chosen on the left panel. | ||
| + | |||
| + | '''Note:''' Your options in the left panel vary depending on your access rights. The user guide examples assume that the user has full permissions to all functions in Senfi. | ||
Revision as of 14:37, 18 June 2021
Navigating the CMS
Navigation within the CMS is mainly done via the left and top panels.
From the left panel, you can create and manage your own content, as well as, integrate 3rd party systems with Senfi and debug them. The options displayed in the top panel vary depending on what is chosen on the left panel.
Note: Your options in the left panel vary depending on your access rights. The user guide examples assume that the user has full permissions to all functions in Senfi.