Difference between revisions of "V2/CMS Tutorial/User Interface"
From Senfi Docs
Elysia.Tan (talk | contribs) (Created page with "This is the User Interface page") |
Elysia.Tan (talk | contribs) |
||
| Line 1: | Line 1: | ||
| − | + | <h1 class="main-heading">User Interface</h1> | |
| + | |||
| + | The CMS User Interface (UI) can be split into 6 sections: | ||
| + | * [[#Navigation|Navigation]] | ||
| + | * [[#Creation and Management of Data|Creation and Management of Data]] | ||
| + | * [[#Data Display|Data Display]] | ||
| + | * [[#Filtering and Grouping Data|Filtering and Grouping Data]] | ||
| + | * [[#Seeking Help|Seeking Help]] | ||
| + | * [[#User Settings and Account|User Settings and Account]] | ||
| + | |||
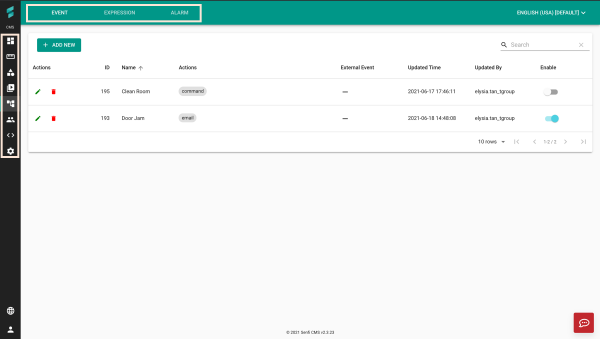
| + | === Navigation === | ||
| + | [[File:UserInterface_Navigation.png|600px|center]] | ||
| + | |||
| + | '''Left Panel (from Top to Bottom):''' | ||
| + | * [[File:Site_icon.png|30px]] '''Site''' is used to manage and view sites in the CMS. | ||
| + | * [[File:Measurement_Icon.png|30px]] '''Measurement''' is used to manage and view measurements in the CMS. | ||
| + | * [[File:Asset_Icon.png|30px]] '''Asset''' is used to manage and view assets in the CMS. | ||
| + | * [[File:Video_Icon.png|30px]] '''Video''' is used to view the connected Video Adapters and their corresponding video stream. | ||
| + | * [[File:Automation_Icon.png|30px]] '''Automation''' is used to manage and view events, expressions and alarms in the CMS. | ||
| + | * [[File:User_Icon.png|30px]] '''User''' is used to manage and view users, roles and access groups in the CMS. | ||
| + | * [[File:Developer_Icon.png|30px]] '''Developer''' is used to integrate, debug and inspect 3rd party systems. | ||
| + | * [[File:Setting_Icon.png|30px]] '''Setting''' is used to set the organisation settings. | ||
| + | |||
| + | '''Note:''' Your options in the left panel vary depending on your access rights. | ||
| + | |||
| + | '''Top Panel:''' Options displayed vary depending on the function chosen in the left panel. | ||
| + | |||
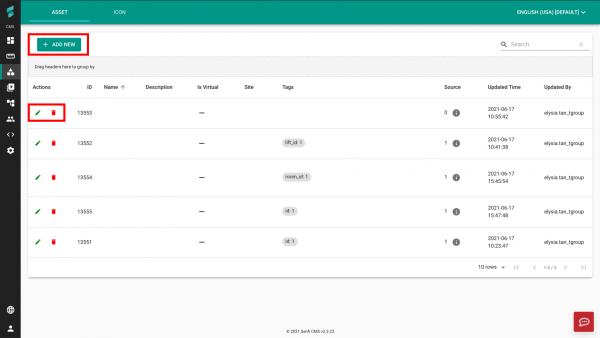
| + | === Creation and Management of Data === | ||
| + | [[File:UI_Manage_Data.png|600px|center]] | ||
| + | |||
| + | * [[File:add.png|70px]] '''Add''' is used to create data in the CMS. | ||
| + | * [[File:edit.png|70px]] '''Edit''' is used to edit data in the CMS. | ||
| + | * [[File:delete.png|70px]] '''Delete''' is used to delete data in the CMS. | ||
| + | |||
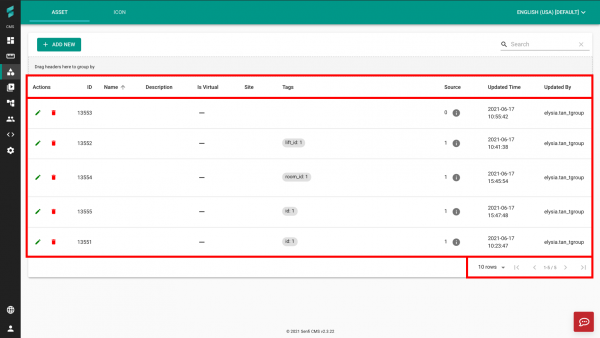
| + | === Data Display === | ||
| + | [[File:data_display.png|600px|center]] | ||
| + | |||
| + | '''Data Section (from Top to Bottom):''' | ||
| + | |||
| + | * Headers | ||
| + | * Actual Data | ||
| + | * Toggle between data pages | ||
| + | |||
| + | === Filtering and Grouping Data === | ||
| + | |||
| + | |||
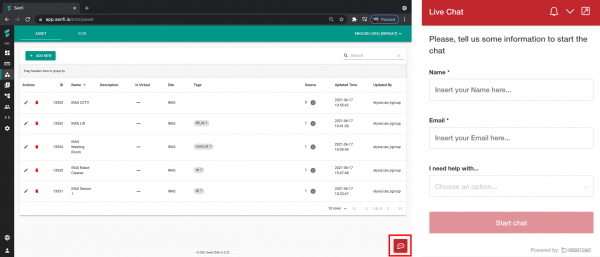
| + | === Seeking Help === | ||
| + | [[File:help.png|600px|center]] | ||
| + | |||
| + | Clicking on the button highlighted in red (bottom right corner) will launch a pop-up help form (right) where you can fill in your contact details to receive help from the Senfi team. | ||
| + | |||
| + | === User Settings and Account === | ||
Revision as of 19:31, 18 June 2021
Contents
User Interface
The CMS User Interface (UI) can be split into 6 sections:
- Navigation
- Creation and Management of Data
- Data Display
- Filtering and Grouping Data
- Seeking Help
- User Settings and Account
Navigation
Left Panel (from Top to Bottom):
-
 Site is used to manage and view sites in the CMS.
Site is used to manage and view sites in the CMS. -
 Measurement is used to manage and view measurements in the CMS.
Measurement is used to manage and view measurements in the CMS. -
 Asset is used to manage and view assets in the CMS.
Asset is used to manage and view assets in the CMS. -
 Video is used to view the connected Video Adapters and their corresponding video stream.
Video is used to view the connected Video Adapters and their corresponding video stream. -
 Automation is used to manage and view events, expressions and alarms in the CMS.
Automation is used to manage and view events, expressions and alarms in the CMS. -
 User is used to manage and view users, roles and access groups in the CMS.
User is used to manage and view users, roles and access groups in the CMS. -
 Developer is used to integrate, debug and inspect 3rd party systems.
Developer is used to integrate, debug and inspect 3rd party systems. -
 Setting is used to set the organisation settings.
Setting is used to set the organisation settings.
Note: Your options in the left panel vary depending on your access rights.
Top Panel: Options displayed vary depending on the function chosen in the left panel.
Creation and Management of Data
-
 Add is used to create data in the CMS.
Add is used to create data in the CMS. -
 Edit is used to edit data in the CMS.
Edit is used to edit data in the CMS. -
 Delete is used to delete data in the CMS.
Delete is used to delete data in the CMS.
Data Display
Data Section (from Top to Bottom):
- Headers
- Actual Data
- Toggle between data pages
Filtering and Grouping Data
Seeking Help
Clicking on the button highlighted in red (bottom right corner) will launch a pop-up help form (right) where you can fill in your contact details to receive help from the Senfi team.